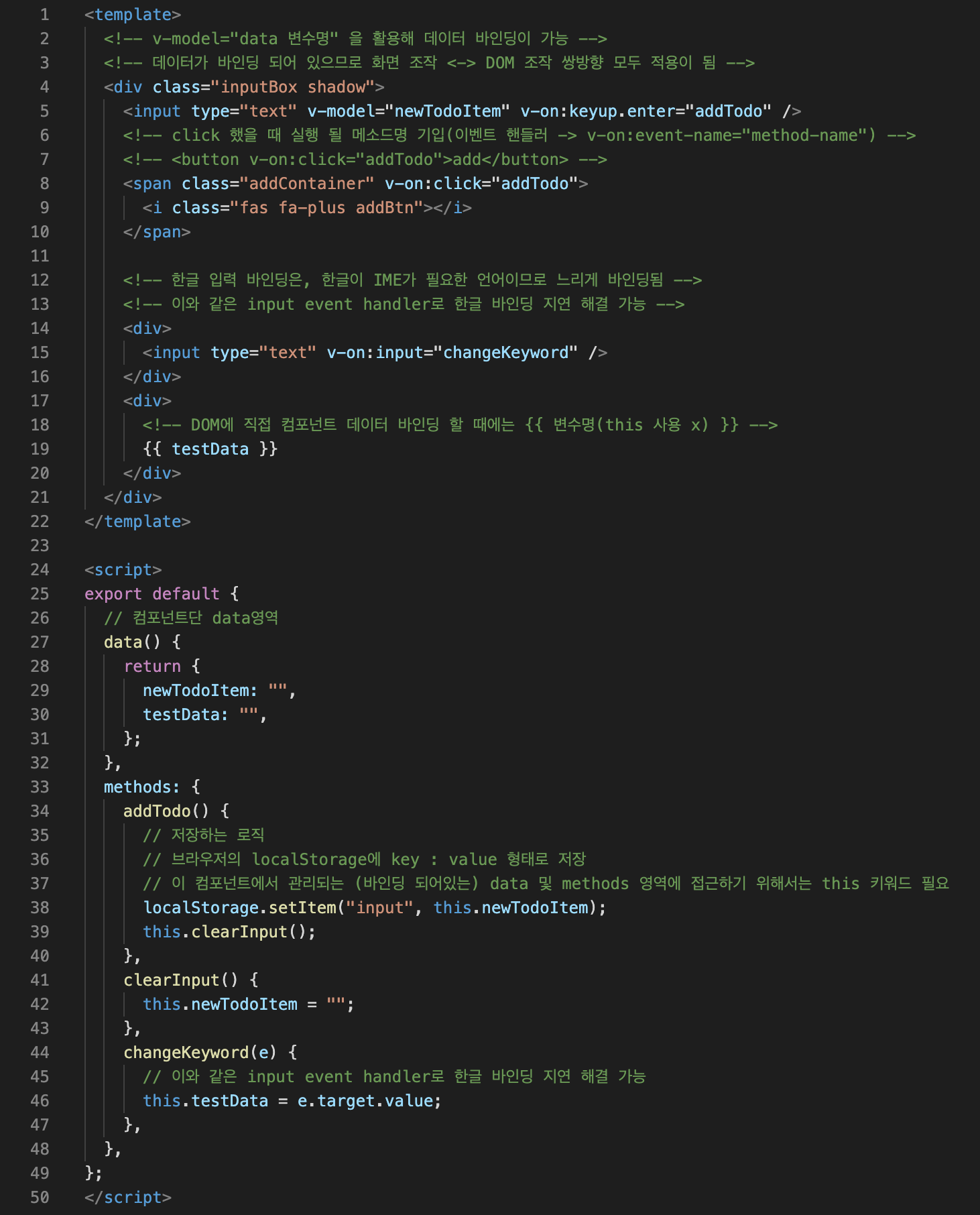
컴포넌트 내 데이터 바인딩 관련 예제 코드
각각 주석부분에 설명 기입

css
<style scoped>
input:focus {
outline: none;
}
.inputBox {
background: white;
height: 50px;
line-height: 50px;
border-radius: 5px;
}
.inputBox input {
border-style: none;
font-size: 0.9rem;
}
.addContainer {
float: right;
background: linear-gradient(to right, #6478fb, #8763fb);
display: block;
width: 3rem;
border-radius: 0 5px 5px 0;
}
.addBtn {
color: white;
vertical-align: middle;
}
</style>'Before > Vue.js' 카테고리의 다른 글
| [Vue.js] 클래스 동적 바인딩 (0) | 2021.03.30 |
|---|---|
| [Vue.js] v-for 반복문과 created Lifecycle hook (0) | 2021.03.29 |
| [Vue.js] 외부 CDN 적용 (0) | 2021.03.22 |
| [Vue.js] 컴포넌트 생성 및 등록 (0) | 2021.03.22 |
| [Vue.js] 개발 환경 설정 (0) | 2021.03.22 |



