입사하기전에는 계속 성장하는 개발자가 되는 것이 목표다라고 생각했지만 신입사원 나부랭이한테는 회사업무를 익히는것만으로도 벅찼나보다.
그러던 와중에 개인 역량 강화 목표를 세워야하는 상황이 주어졌고,
지난 프로젝트들에서 vue.js를 사용해본 경험이 있다는 이유로 선배들과 함께하는 프로젝트에서 vue.js를 담당하게 되었다.
근데 다 까먹었었기에 지금부터 다시 공부를 시작한다. (진짜 역량강화)
이전 취직을 위해 공부했던 때와는 다르게 왜 그렇게 동작하는지에 대해 기록하며 진짜로 공부하기로 했다.
먼저 이 공부는 기존에 인프런에서 수강했던 캡틴판교님의 Vue.js 중급 강좌를 다시 수강하며 하는 포스팅임을 밝힌다.
1. vs code 설치
code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
2. vs code - vue 플러그인 설치
vetur / eslint / night owl / Material Icon Theme / Live server / Prettier / Auto Close Tag
아래 사진의 좌측 하단에 블럭 아이콘(확장)에서 설치

3. node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
4. Vue Cli 설치

5. 프로젝트 생성

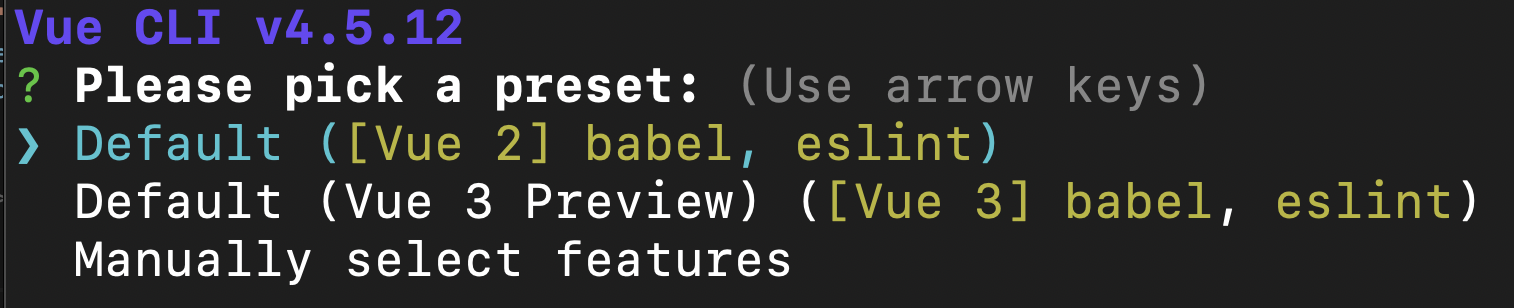
위 명령어를 치면 vue/cli를 타고 아래 화면을 띄워준다.

vue 공부를 잠깐 했을 때 기억으론 2.6버전이었던걸로 기억하는데 3점대 버전으로 버전 업이 되었나보다.
강의를 따라가면서 다시 공부할 예정이므로 2점대 버전으로 선택
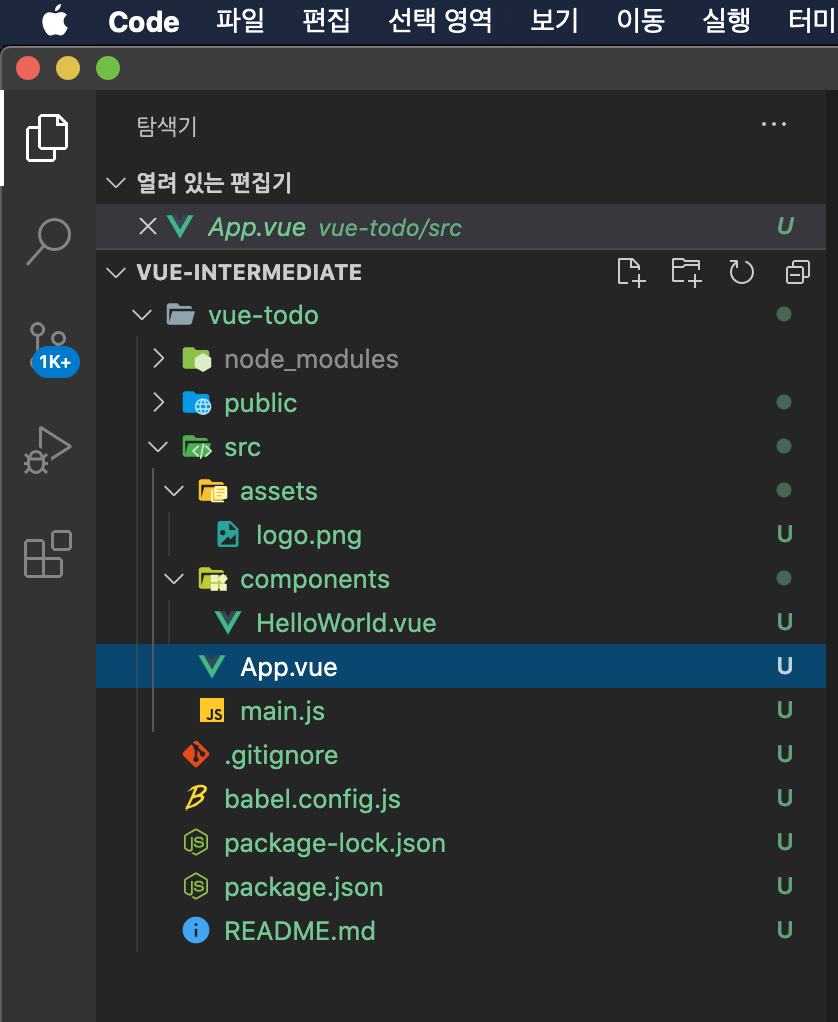
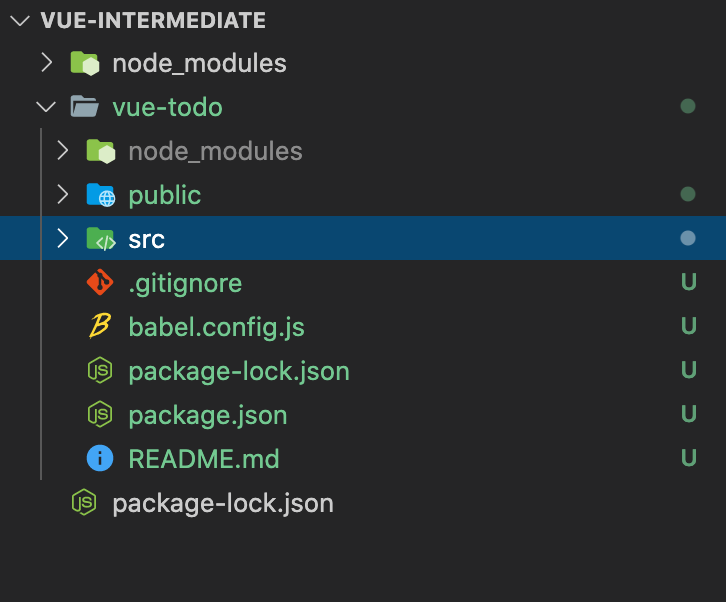
하면 다음과 같이 프로젝트가 생성되면서 개발을 진행할 수 있다.

그리고 터미널로 프로젝트 루트 디렉터리에서 다음 명령어로 개발
서버를 가동할 수 있다.

ㅎㅎㅎ 이거 공부하는 김에 git도 같이 공부해야겠다.
/*
* 이후 포스팅에서는 강의 내용 노출보다는 배운 점 혹은
* 이후에 개발하면서 따갈 수 있는 개인용 개발 지식 라이브러리 형태로 포스팅할 예정
*/
'Before > Vue.js' 카테고리의 다른 글
| [Vue.js] 클래스 동적 바인딩 (0) | 2021.03.30 |
|---|---|
| [Vue.js] v-for 반복문과 created Lifecycle hook (0) | 2021.03.29 |
| [Vue.js] 컴포넌트 데이터 바인딩 (0) | 2021.03.22 |
| [Vue.js] 외부 CDN 적용 (0) | 2021.03.22 |
| [Vue.js] 컴포넌트 생성 및 등록 (0) | 2021.03.22 |



